野村證券株式会社
UI/UXデザインコンサルティング・開発
- デザインチーム支援
- デザインレビュー
- 課題管理・改善実施
- UI/UX
- アプリ
- Web
- プロトタイピング
- iOSアプリ開発
- Androidアプリ開発

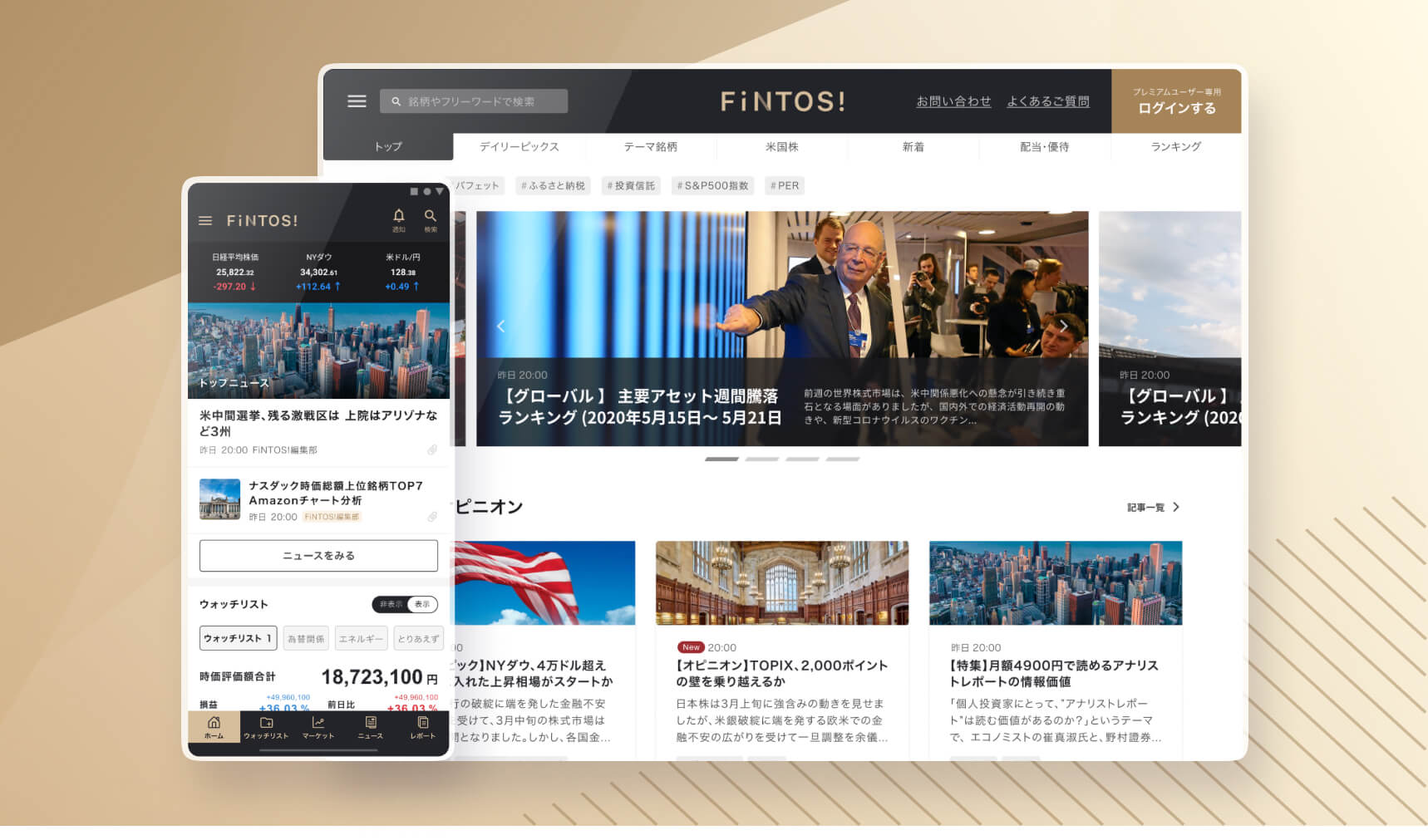
野村證券株式会社 未来共創推進部様の Designsourcing Service パートナーとして、投資情報サービスFINTOS!のUI/UXデザインコンサルティングとiOS/Androidアプリ・Webの開発を支援しています。
FINTOS!は、野村證券様が提供する「投資にヒントを。」をコンセプトとした投資家向け情報アプリです。マーケットや銘柄情報のみでなく、野村證券様が独自に発信するニュースやリサーチレポートなど、さまざまな形で投資情報を配信しています。
サービス立ち上げ時には、理想的なユーザーストーリーとそれらを実現するために必要な全体像について、プロダクトオーナーやコンテンツ制作チームなどプロジェクトに関わるメンバー全員と議論を重ねました。
FINTOS!が解決する課題と目的、ゴールを明確にし、ヒアリング・リサーチを経てプロトタイピングをおこないました。そこからデザインの全体像と画面パターンを洗い出し、実際にデザインするための土台となるUI設計をおこないました。
サービスのブラッシュアップとして、まだFiNTOS!を利用していないターゲットに対してアプローチするため、ペルソナ像とカスタマージャーニーマップから課題と目的を洗い出しました。その結果、公式WebサイトをAppやサービスの内容を訴求するものから、サービス最大の魅力である独自ニュースを押し出すように再構成しました。
これによりAppをダウンロードしていない層も、Web検索やアクセスでコンテンツにアクセスすることで、FINTOS!を認知する機会を増やしました。ユーザーの求める投資情報を見つけやすく整理し、サービスが気になった際に遷移や訴求を促す導線も一緒に整備しました。
Appの利用者増やWebによるFINTOS!のサービス認知が高まり、プレミアムプランの訴求を効果的にアピールすることで有料会員エンゲージメントを高めるデザインをおこないました。サービス紹介LPや契約ページはあるものの、そこにアクセスしない限りプレミアムプランの存在や得られる特典がユーザーに伝わりにくい点があったためです。
Topやコンテンツのサイドカラム、プレミアム会員でしか利用できないサービスに関連するページにバナーを配置し興味や認知を上げました。 そこから遷移するページは、プレミアムプランの魅力が伝わる構成を作成いたしました。 限定コンテンツの特徴紹介と試し読みをメインに、契約や料金に関する不安を解消できる内容を提案しました。
FINTOS!リリース時と比べて野村證券様で運営するサービスが増えたことにより、FINTOS! をいかにほかのサービスと差別化して強みを活かすかという課題が発生しました。FINTOS!には大きくニュース、銘柄情報、有料会員限定のリサーチレポートという3種類のコンテンツがあり、他のサービスと比較して投資情報に力を入れていることから、投資情報のFINTOS! 像に向かって提案を行いました。
コンセプトのリニューアルにあたり、各プロジェクトメンバーのFINTOS!に対する課題や気持ちなどを整理するためのワークショップを開催しました。 より議論や本音的な意見を引き出すため、オープンなクエスチョンから選択のやや難しい二択を用意し、段々と深い課題に到達できるようなファシリテーションをおこないました。
既存ユーザーの数値データから銘柄やマーケット情報への需要が高く、それらの優先順位を下げすぎないでニュースに関心を持ってもらうことが課題でした。投資情報収集には、市場全体を俯瞰, 自分のマークしている業界やジャンルに関する深堀りの大きく2つのニーズがあります。パーソナライズドされたニュースもおすすめすることで、自然とほしい投資情報があつまりFINTOS!を使うユーザーのメリットにつながると考えました。
すでに既存ユーザーに活用されているウォッチリストに登録されている銘柄や見ているコンテンツから、類似コンテンツをサジェストする方針を目指して全体のナビゲーションを整理しました。ウォッチリストの階層を上げ、銘柄を追加しやすい導線を整備し、未登録者に対しても利用するとできることを明快にしました。各コンテンツ下部には、関連するニュースやレポートを配置することで、知りたいことを深堀りできる全体設計にしました。
本プロジェクトでデザイン作成したデータは、提案から今後の更新に柔軟に対応できるように整理して設計されています。 例えばバリエーションが多いニュース/レポートカードは、プロパティの選択をカスタマイズすることで全ステータスの見た目を再現できたり、親となるデータの大きさを変更することでデータ上全ての子要素に反映できます。
ステータスやバリエーションのデータ構造の関係は、開発関係の方々も確認することができ、パーツの拡張性を認知しながら実装することにも役立ちます。 このように構造化されたデータ構造にすることで、ルールの明瞭さが上がり、デザイナー以外にも理解しやすいものになります。
Client : 野村證券株式会社
Creative Direction : Hiroaki Ogino, Shiho Asahina
URL : https://fintos.jp/